~冬至快乐!
有必要用一下php+mysql实现一下这个“最基础”的用户功能,(虽然开发可能会用后端云)
基础结构
html+css+JavaScript作前端渲染;
php作为后端,mysql作为数据库。
在这里暂时不涉及到安全问题(比如验证码和token等)
组成分为:注册页面与登录页面。
登录页面
为什么我先从登录页面开始?
因为我觉得整一个流程最核心的部分就在于登录
因为无论如何,注册可以通过自己在数据增加完成假后台,而我们作为一个user需要去获得admin就需要通过登录去完成。
login.html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| //login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Login</title>
</head>
<body>
<form action="login.php" method="POST">
<p>username:<input type="text" name="username"></p>
<p>password:<input type="text" name="password"></p>
<input type="submit" name="submit">
</form>
</body>
</html>
|
login.php
写完了html页面该到php了。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<?php
header('cotent-type:text/html;charset=utf-8');
$name=$_POST["username"];
$pwd=$_POST["password"];
$db=mysql_connect("localhost","root","123456");
if(!$db)
{
die('数据库连接失败'.$mysql_error());
}
mysql_select_db("favorhau",$db);
mysql_query("set names utf8");
$sql="select * from administrator where username ='$name'";
$res= mysql_query($sql);
$nub= mysql_num_rows($res);
if($nub==0){
echo "<script>alert('null')</script>";
}
while($rs=mysql_fetch_object($res))
{
if($rs->password!=$pwd)
{
echo "<script>alert('false')</script>;";
mysql_close();
}
else
{
echo "<script>alert('success')</script>;";
mysql_close();
}
}
|
此时,其实一个用户系统已经可以开始启用了,可以来试一下。
php和html是可以写在一起的

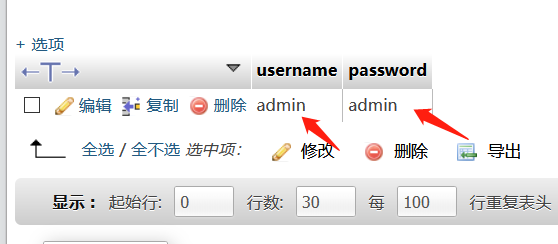
新建一个数据库,数据表,字段为相应的“username”和“password”。
(当然也可以使用sql语句)

我们先模拟注册(新建一个值admin对应密码admin)
此时已经拥有一个用户admin了。
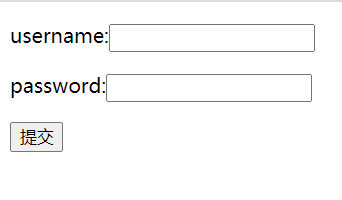
这时候一个无样式的表单就完成了

可以具备登录的功能。
注册页面
那么当然,登录需要对应有注册。
这时候就需要进行注册页面的设置。
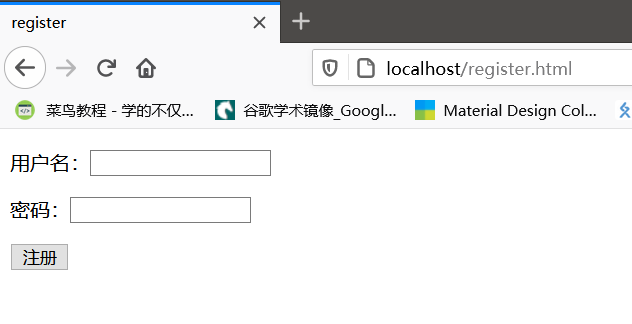
register.html
为了能更清楚地展现前端后端的作用,还是采用了分开文件的编写方式。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>register</title>
</head>
<body>
<form action="register.php" method = "POST">
<p>用户名:<input type="text" name = "uname"></p>
<p>密码:<input type="text" name = "upwd"></p>
<p><button>注册</button></p>
<div></div>
</form>
</body>
</html>
|
由于是注册,需要对输入的内容进行验证,需要加上JavaScript的代码。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
var oForm = document.forms[0];
oForm.onsubmit = function(){
if(flagname&&flagpwd){
return true;
}else{
return false;
}
}
var oName = oForm.elements[0];
var oPwd = oForm.elements[1];
var oDiv = document.querySelector('div');
console.log(oDiv);
var flagname = null;
oName.onblur = function(){
var reg = /^\w{6,10}/;
var str = oForm.elements[0].value;
if(reg.test(str)){
flagname = true;
}else{
oDiv.innerHTML = "包含字母、数字、下划线,在6-10位之间";
flagname = false;
}
}
var flagpwd = null;
oPwd.onblur = function(){
var reg = /^\w{6,10}/;
var str = oForm.elements[1].value;
if(reg.test(str)){
flagpwd = true;
}else{
oDiv.innerHTML = "包含字母、数字、下划线,在6-10位之间";
flagpwd = false;
}
}
|
register.php
此时和index.php很像。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <?php
header('content-type:text/html;charset=utf-8');
//接受客户端的数据:
$name = $_POST["uname"];
$pwd = $_POST["upwd"];
//操作数据库:
//连接数据源:
$db = mysql_connect("localhost","root","123456");
//选择数据库:
mysql_select_db("favorhau",$db);
//设置编码符:
mysql_query("set names utf8");
//编写sql语句:
$sql = "INSERT INTO `administrator`( `username`, `password`) VALUES ('$name','$pwd')";
//执行sql语句:
$res = mysql_query($sql);
//返回数据:
if($res){
echo"<script>alert('注册成功!');location.href = 'login.html';</script>";
}else{
echo"<script>alert('注册失败!');location.href = 'register.html';</script>";
}
?>
|
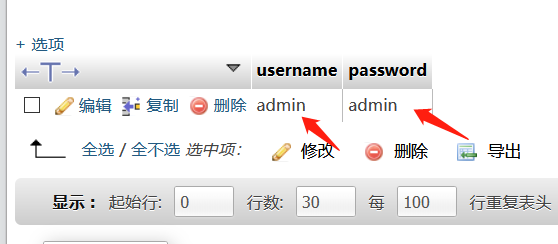
这样一个简易的(破烂的)登录注册功能就基本完成了。(后续可以试一下注入自己的(手动滑稽))

后续
完成了一个简单的登录注册功能,后续要考虑的问题其实包括但不限于:
- 安全问题(包括但不限于防注入、防爆破、防爬等)
- 前端美化
- 可维护性等
简单的登陆注册 应该是每一个coder的标配技能吧